This week in micro:bit Monday we are going to discover how to use the micro:bit radio.
MakeCode
- open MakeCode within your favourite browser
- Click and drag the forever block to the left to delete it as we will not be using that block
- Click on Radio Click and drag a radio set group 1 to the code area and attach it within the on start block
- Click on Input Click and drag a on button A pressed block to the code area
- Click on Basic Click on …more click and drag a clear screen block to the coding area and attach it within on button A pressed block
- Click on Radio Click and drag a radio send string “" block to the coding area and attach it under the clear screen block within the on button A pressed block
- Click within the blank space of the radio send string block and type Hello
- Click on Radio Click and drag a on radio received receivedString block to the coding area
- Click on Basic Click and drag a Show String “Hello” block to the coding area and attach it within the on radio received receivedString block.
Your code is now complete and ready to download to a micro:bit.
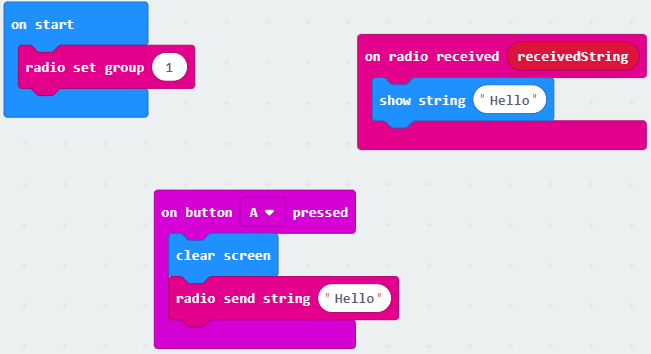
Completed Code:

EduBlocks
- Open EduBlocks within your favourite browser and click on micro:bit
- Click on Basic Click and drag a **from microbit import *** block to the coding area
- Click on Radio Click and drag a import radio block to the code area and attach it under the **from microbit import *** block
- Click on Radio click and drag a radio.on() block to the coding area and attach it under the import radio block
- Click on Radio Click and drag a radio.config(channel=7) block to the code area and attach it under radio.on()
- Click on Basic Click and drag a while True: block to the code area and attach it under radio.config(channel=7) block
- Click on Display Click and drag a display.clear block to the coding area and attach it within the while True block
- Click on Basic click and drag an if True: block to the code area and attach it under display.clear
- Click on Buttons Click and drag a button_a.is_pressed() block to the coding area and attach it within the if block where it says True
- Click on Radio click and drag a radio.send(“hello”) block to the coding area and attach it within the if button_a.is_pressed() block
- Click on Radio click and drag a incoming=radio.receive() block to the code area and attach it under the if button_a.is_pressed(): block
- Click on Radio Click and drag a if incoming == “hello”: block to the code area and attach it under the incoming=radio.received() block
- Click on Display Click and drag a display.scroll(“Hello World”) block to the coding area and attach it within the if incoming ==“hello” block
- Click on Basic Click and drag a sleep(1000) block to the code area and attach it under the if incoming == “hello”: block.
Your code is now complete and ready to download.
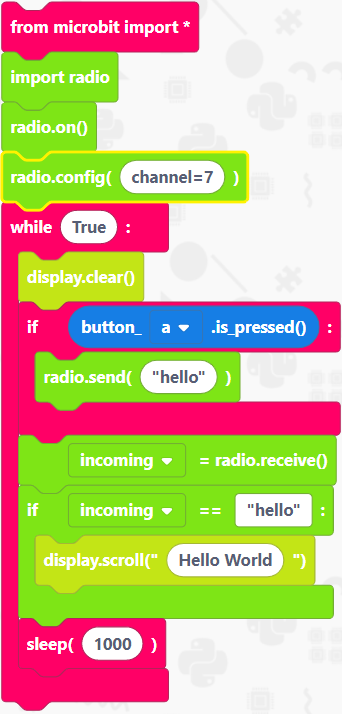
Completed Code

Python
- Open your favourite micro:bit Python editor
- Type
from microbit import *this impoorts the micro:bit libaray for us to communicate with the micro:bit - Type
import radiothis will import the radio libaray for us to communicate with the radio on the micro:bit - Type
radio.on()This will turn the radio module on so we can interact with it - Type
radio.config(channel=1)this sets the radio channel to 1. It is important to make sure the micro:bits you are using are on the same channel. These can be numbered from 1-255. - Type
while True:This will create a loop that will run forever - Type
dispplay.clear()this clears the display on the micro:bit - Type
if button_a.is_pressed():this executes the next instuction if button a on the micro:bit is pressed - Type
radio.send("hello")This sends the message hello to another micro:bit that is listening on the same channel - Type
incoming=radio.receive()This sets a variable called incoming to radio.receive - Type
if incoming == "hello":This executes the next lot of instructions if the incoming message = hello - Type
display.scroll("Hello World")this will scroll Hello World accross the micro:bit display - Type
sleep(1000)this will pause the program for 1 second.
Your code is now complete and ready to be flashed to the micro:bit.
Completed Code
from microbit import *
import radio
radio.on()
radio.config(channel=1)
while True:
display.clear()
if button_a.is_pressed():
radio.send("hello")
incoming=radio.receive()
if incoming == "hello":
display.scroll("Hello World")
sleep(1000)
Challenge
Why not send a message to your partner with your name.
Conclusion
That’s all for this week. Why not come back next week to learn about the micro:bit Pins.